
 |

|
| ActiveWin: Reviews | Active Network | New Reviews | Old Reviews | Interviews |Mailing List | Forums |
|
|
|
|
|
DirectX |
|
ActiveMac |
|
Downloads |
|
Forums |
|
Interviews |
|
News |
|
MS Games & Hardware |
|
Reviews |
|
Support Center |
|
Windows 2000 |
|
Windows Me |
|
Windows Server 2003 |
|
Windows Vista |
|
Windows XP |
|
|
|
|
|
|
|
News Centers |
|
Windows/Microsoft |
|
DVD |
|
Apple/Mac |
|
Xbox |
|
News Search |
|
|
|
|
|
|
|
ActiveXBox |
|
Xbox News |
|
Box Shots |
|
Inside The Xbox |
|
Released Titles |
|
Announced Titles |
|
Screenshots/Videos |
|
History Of The Xbox |
|
Links |
|
Forum |
|
FAQ |
|
|
|
|
|
|
|
Windows XP |
|
Introduction |
|
System Requirements |
|
Home Features |
|
Pro Features |
|
Upgrade Checklists |
|
History |
|
FAQ |
|
Links |
|
TopTechTips |
|
|
|
|
|
|
|
FAQ's |
|
Windows Vista |
|
Windows 98/98 SE |
|
Windows 2000 |
|
Windows Me |
|
Windows Server 2002 |
|
Windows "Whistler" XP |
|
Windows CE |
|
Internet Explorer 6 |
|
Internet Explorer 5 |
|
Xbox |
|
Xbox 360 |
|
DirectX |
|
DVD's |
|
|
|
|
|
|
|
TopTechTips |
|
Registry Tips |
|
Windows 95/98 |
|
Windows 2000 |
|
Internet Explorer 5 |
|
Program Tips |
|
Easter Eggs |
|
Hardware |
|
DVD |
|
|
|
|
|
|
|
ActiveDVD |
|
DVD News |
|
DVD Forum |
|
Glossary |
|
Tips |
|
Articles |
|
Reviews |
|
News Archive |
|
Links |
|
Drivers |
|
|
|
|
|
|
|
Latest Reviews |
|
Xbox/Games |
|
Fallout 3 |
|
|
|
Applications |
|
Windows Server 2008 R2 |
|
Windows 7 |
|
|
|
Hardware |
|
iPod Touch 32GB |
|
|
|
|
|
|
|
Latest Interviews |
|
Steve Ballmer |
|
Jim Allchin |
|
|
|
|
|
|
|
Site News/Info |
|
About This Site |
|
Affiliates |
|
Contact Us |
|
Default Home Page |
|
Link To Us |
|
Links |
|
News Archive |
|
Site Search |
|
Awards |
|
|
|
|
|
|
|
Credits |

|
Product: Illustrator 10 |
Interface
| Table Of Contents |
| 1:
Introduction 2: Interface & Web Features 3: Creativity Features 4: Conclusion |
As usual, the synergy between Adobe software is total: thus Adobe
Illustrator

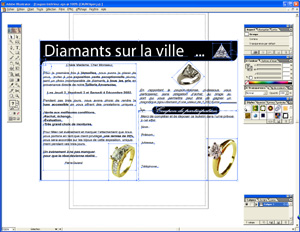
Adobe Illustrator 10 User
Interface (click to enlarge)
Web Features
Most of the new features present in Illustrator
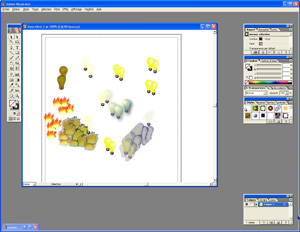
But the kicking feature is the creative ‘Symbolism’ tool that let you manipulate your symbols in an artistic way. The spray duplicates and replicates symbols where you want, and group them into a single object. If you click the ‘Spray’ icon of the toolbox a few seconds later new Symbolism tools appear letting you rotate, resize, slide and tint symbols. But it can also change the spacing between symbols, change the transparency and style symbols. Styling symbols is impressive: you select a style in the style palette and this style will be applied to your symbol making generally a cool effect!

Adobe Illustrator 10: Use of
the symbolism tool (click to enlarge)
For the
web, the slicing process has been improved. Slicing a graphic is useful so
webpages can load faster but it also helps developers creating more
interactive page by letting them assign special behaviours to graphics like
links, rollovers, etc. Slicing a graphic is the last thing authors have to
do because once it’s done you can’t change it unless you recreate slices
entirely. Illustrator
More
traditional slicing tools are available so you can create customized slices.
Manual slices let you slice a single object into multiple parts or create
slices that aren’t tied to a specific object or group. Illustrator

Adobe Illustrator 10: Slicing
a graphic (click to enlarge)
Illustrator
Despite the fact this feature might seems complex, Adobe has done a great job in making it easy to use: using the variable palette images, text, graphs and drawn objects can be defined as variables that can be linked to a database. Then developers simply have to write or modify an existing script to replace the variables with data issued from any ODBC compliant database.
Still on
the web side, Illustrator
Finally,
Illustrator
