 |

|
| ActiveWin: Reviews | Active Network | New Reviews | Old Reviews | Interviews |Mailing List | Forums |
|
|
|
|
|
DirectX |
|
ActiveMac |
|
Downloads |
|
Forums |
|
Interviews |
|
News |
|
MS Games & Hardware |
|
Reviews |
|
Support Center |
|
Windows 2000 |
|
Windows Me |
|
Windows Server 2003 |
|
Windows Vista |
|
Windows XP |
|
|
|
|
|
|
|
News Centers |
|
Windows/Microsoft |
|
DVD |
|
Apple/Mac |
|
Xbox |
|
News Search |
|
|
|
|
|
|
|
ActiveXBox |
|
Xbox News |
|
Box Shots |
|
Inside The Xbox |
|
Released Titles |
|
Announced Titles |
|
Screenshots/Videos |
|
History Of The Xbox |
|
Links |
|
Forum |
|
FAQ |
|
|
|
|
|
|
|
Windows XP |
|
Introduction |
|
System Requirements |
|
Home Features |
|
Pro Features |
|
Upgrade Checklists |
|
History |
|
FAQ |
|
Links |
|
TopTechTips |
|
|
|
|
|
|
|
FAQ's |
|
Windows Vista |
|
Windows 98/98 SE |
|
Windows 2000 |
|
Windows Me |
|
Windows Server 2002 |
|
Windows "Whistler" XP |
|
Windows CE |
|
Internet Explorer 6 |
|
Internet Explorer 5 |
|
Xbox |
|
Xbox 360 |
|
DirectX |
|
DVD's |
|
|
|
|
|
|
|
TopTechTips |
|
Registry Tips |
|
Windows 95/98 |
|
Windows 2000 |
|
Internet Explorer 5 |
|
Program Tips |
|
Easter Eggs |
|
Hardware |
|
DVD |
|
|
|
|
|
|
|
ActiveDVD |
|
DVD News |
|
DVD Forum |
|
Glossary |
|
Tips |
|
Articles |
|
Reviews |
|
News Archive |
|
Links |
|
Drivers |
|
|
|
|
|
|
|
Latest Reviews |
|
Xbox/Games |
|
Fallout 3 |
|
|
|
Applications |
|
Windows Server 2008 R2 |
|
Windows 7 |
|
|
|
Hardware |
|
iPod Touch 32GB |
|
|
|
|
|
|
|
Latest Interviews |
|
Steve Ballmer |
|
Jim Allchin |
|
|
|
|
|
|
|
Site News/Info |
|
About This Site |
|
Affiliates |
|
Contact Us |
|
Default Home Page |
|
Link To Us |
|
Links |
|
News Archive |
|
Site Search |
|
Awards |
|
|
|
|
|
|
|
Credits |
 |
Product:
GoLive 5
Company: Adobe
Website: http://www.adobe.com
Estimated Street Price: $284.00
Review By: Julien JAY
Advanced Features
|
Table Of Contents |
Adobe GoLive 5.0 also displays an other palette that
contains advanced alignment tools to align properly object between them:
the variety of alignment tools is impressive as at the view of it you may
think youíre running InDesign and not a website designer software. A new
feature of Adobe GoLive 5.0 is the 360code one that ensures your HTML code
isnít regenerated or altered when you edit it: itís like the roundtrip
feature of Macromedia Dreamweaver. Itís a great feature that allow you
to work in ASP, ColdFusion, FileMaker, HTML, JavaScript, or XML, use the
code for design under GoLive, and then receive finished pages with the
code in its original state. GoLive ability to generate clean and strict
code can be customized using the SDK available for download on the adobe
website. When creating tables, a separate palette shows different styles
of table formats you can apply to the table you have designed. Changing
the number of columns or lines is easy and can be done directly in the
inspector window. You can also import tab delimited data into it or add a
background picture. When you want to add JAVA applets to a webpage you can
use the build in script editor named Extendscript to ease your work:
during the edition you can use the color syntax checker that can be fully
customisable so you can debug code easily. Graphic designer will be glad
to know that GoLive comes with ready to use Java Scripts (a small dozen
like displaying a random picture when the page loads) so they wonít have
to learn the Java basis. A nice feature of GoLive 5.0 is the transparency
mode that displays transparency pictures of objects when youíre moving
them into your webpage. Creating or managing CSS style sheets is fully
integrated to the software in a separate window to ease your work and you
can save every text formatting to CSS 2 for future use. Adobe GoLive 5.0
is one of the best tool to accurately position objects in your webpage at
the pixel level as rulers can be displayed. You can also display a grid on
the webpage background to more easily dispose objects. Adobe GoLive 5.0
supports floating layers so you can definitely put texts, images where you
want in your page. As GoLive 5.0 put focuses on the handle of HTML codes
the HTML source code view has been enhanced so you can now check the
integrity of the HTML syntax to ensure itís compatible with the
different versions of the leading web browsers like Netscape Navigator or
Microsoft Internet Explorer. To detect and pinpoint errors in HTML code
like missing image attributes or warning flags you can use the new
enhanced search for errors feature. Another
great small feature of the HTML editor is the ability to numbered code line so you
can quickly access a specific line. Collaborative feature has been
slightly enhanced due to the inclusion of the WebDAV (Web Distributed
Authoring & Versioning) protocol of Microsoft. To use this enhanced
HTTP protocol you have to add it to your web server so the administrator
can deploy the thing very quickly as an addon and not as a full system
update. Once itís installed you can lock specific files that are in use
and grant share rights so you know who has which files checked out. But
the best thing is the fact that when you upload a local file to the
webserver from GoLive if a newer file exists on the server and was
modified a guy of the team itíll be downloaded in the same time.

Adobe
GoLive 5 Style Sheet (CSS) Manager
One very good feature of
Adobe GoLive 5.0 is the comment tool that enables everyone to drag a small
icon to the page to store special comments about what they want: a good
thing for collaborative work. Adobe GoLive 5.0 includes full support for
the new standard the W3C has adopted: the SVG (Scalable Vector Graphics).
This new format is aimed to design flash like animations/graphics using
Adobe Illustrator 9 for example. We can close the various features look
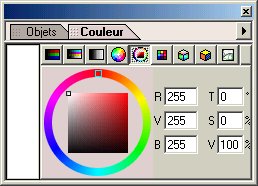
out by the color palette: indeed GoLive includes a high end color palette
that supports CMYK, RVB, TSV or TSL colors mode so you can easily define and create
your own colors set for fonts and objects: you can choose your color from
different views like the color circle, the color HTML code equivalent
display or the color table.

Adobe
GoLive 5.0 Color Palette
| <-- First Start & Features | Site Management & misc --> |