
 |

|
| ActiveWin: Reviews | Active Network | New Reviews | Old Reviews | Interviews |Mailing List | Forums |
|
|
|
|
|
DirectX |
|
ActiveMac |
|
Downloads |
|
Forums |
|
Interviews |
|
News |
|
MS Games & Hardware |
|
Reviews |
|
Support Center |
|
Windows 2000 |
|
Windows Me |
|
Windows Server 2003 |
|
Windows Vista |
|
Windows XP |
|
|
|
|
|
|
|
News Centers |
|
Windows/Microsoft |
|
DVD |
|
Apple/Mac |
|
Xbox |
|
News Search |
|
|
|
|
|
|
|
ActiveXBox |
|
Xbox News |
|
Box Shots |
|
Inside The Xbox |
|
Released Titles |
|
Announced Titles |
|
Screenshots/Videos |
|
History Of The Xbox |
|
Links |
|
Forum |
|
FAQ |
|
|
|
|
|
|
|
Windows XP |
|
Introduction |
|
System Requirements |
|
Home Features |
|
Pro Features |
|
Upgrade Checklists |
|
History |
|
FAQ |
|
Links |
|
TopTechTips |
|
|
|
|
|
|
|
FAQ's |
|
Windows Vista |
|
Windows 98/98 SE |
|
Windows 2000 |
|
Windows Me |
|
Windows Server 2002 |
|
Windows "Whistler" XP |
|
Windows CE |
|
Internet Explorer 6 |
|
Internet Explorer 5 |
|
Xbox |
|
Xbox 360 |
|
DirectX |
|
DVD's |
|
|
|
|
|
|
|
TopTechTips |
|
Registry Tips |
|
Windows 95/98 |
|
Windows 2000 |
|
Internet Explorer 5 |
|
Program Tips |
|
Easter Eggs |
|
Hardware |
|
DVD |
|
|
|
|
|
|
|
ActiveDVD |
|
DVD News |
|
DVD Forum |
|
Glossary |
|
Tips |
|
Articles |
|
Reviews |
|
News Archive |
|
Links |
|
Drivers |
|
|
|
|
|
|
|
Latest Reviews |
|
Xbox/Games |
|
Fallout 3 |
|
|
|
Applications |
|
Windows Server 2008 R2 |
|
Windows 7 |
|
|
|
Hardware |
|
iPod Touch 32GB |
|
|
|
|
|
|
|
Latest Interviews |
|
Steve Ballmer |
|
Jim Allchin |
|
|
|
|
|
|
|
Site News/Info |
|
About This Site |
|
Affiliates |
|
Contact Us |
|
Default Home Page |
|
Link To Us |
|
Links |
|
News Archive |
|
Site Search |
|
Awards |
|
|
|
|
|
|
|
Credits |

Product:
Flash 5.0
Company: Macromedia
Website: http://www.macromedia.com
Estimated Street Price: $399.00
Review By:
Julien JAY
Features
|
Table Of Contents |
Macromedia Flash 5 includes many new features like the
direct support of MP3 files so you can easily import them. The Zoom list
bar lets you change the zoom level of the scene directly from the
taskbar to speed up your work. In a constant concern about ergonomy,
Flash 5 contains in the status bar a series of icons that users can
click to display or hide the numerous palette tools. The new Movie
Explorer palette enables users to browse films by searching items for
their names so you can edit their properties. In this Movie Explorer you
can directly see objectsí arrangement, their position on the layers or
on pictures, their properties attributes (graphic, button, clip),
affected actions. Best of all you can choose to display or hide specific
category of items like images, etc. in the Movie Explorer. Flash 5 has
always been weak in terms of drawing features: this new release corrects
the defect by adding a Beziers tracing curve tool (a bit painful to use
since youíll have to add many anchor points to draw correct curve) as
well as an anchorage selector. This release also includes an improved
color selector and sound controller. Note that the selector tool is very
interesting to use: indeed what you select is really selected: that is
to say if you select part of a frame only the part you selected will be
erased if you choose to erase it by example. Creating sophisticated and
interactive events can be done without scripting requirements make Flash
5 an easy to use solution that adapts itself to all skill levels. Flash
5 now supports XML processes so you will be able to create online shops,
forms, and much more using the flash technology. Flash 5 supports all
the tags & instructions of the HTML 1.0 language: creating hypertext
links from variables in text labels is now easier than before (weíll
review that in detail later in the review). In terms of graphic support,
Flash 5 directly supports more than 22 types of files like FreeHand
documents, PhotoShop (it keeps the layers!), TIFF, TGA, Illustrator (EPS
& AI), GIF, JPEG, PNG and much more. When your animation is ready you
can save it as a flash animation (98% of users will choose this) that
requires the free Flash 5 plugin to be viewed (if usersí browsers donít
have this installed itíll offer users to download it for free in many
localized languages). New to Flash 5 is the ability to export animations
using the RealPlayer format: indeed flash can brings to RealVideo films
interactivity touch. So you can easily support SMIL (Synchronized
Multimedia Integration Language). But you can also export to the
animated GIF format and various other formats. Integrating your Flash 5
animation into your webpage is fast and doesnít require tons of
programming as a simple HTML line will be enough to handle both the
display of the animation and the eventual need to download the Flash
Player. Note that Flash 5 includes a Publish feature that automatically
export necessary HTML, graphics, and Flash Player files in the folder of
your choice so youíre ready to upload your new animation on a web
server. Like in printed applications you can preview your flash
animation directly in the application using the format of your choice
like Flash, QuickTime, etc. However this requires the opening of another
window and isnít as convenient as it is with Adobe LiveMotion. Flash 5
uses vector graphics that are significantly smaller than bitmap ones so
web page downloads decreases.

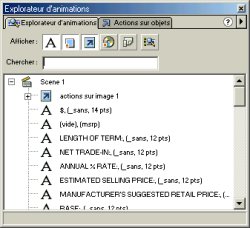
Flash 5 Movie
Explorer Window (click to enlarge)
Creating your
first animation
Creating an animation is easy with Flash 5. The main
concept of the software youíll have to control turns around the timeline editor.
An animation project is divided in scenes with key events. Key events are a time
moment in the timeline where a specific object gets animated the way you want.
When you create an animation you have first to draw what you want using the
vector drawing tools on the main scene: you can also import existing pictures
and add text. When you add text the text palette shows the list of fonts you can
use and a small window will preview the result youíll get by choosing this font
instead of another. Once youíve added all the objects you want to use in your
animation you can start animating it by defining choreography effects using the
timeline editor. To do so you have first to define the length of your animation.
Now you can add key pictures to the timeline: this property will define the
moment where the object will be animated. Between keyframes youíll define Motion
tween to animate an object. To do so youíve got several options: rotating,
moving, resizing and much more. Thatís it! Changing the timing of events is
fully visual as you just have to drag time tags in the timeline editor. Your
first basic animation is now ready and you can publish it. Advanced users will
always add action to objects (for example a click on a button will load this
webpage) and theyíll surely use several layers. Obviously Macromedia Flash 5
comes with a huge userís guidebook along with several e-tutorials that will
train to Flash 5 and its animation techniques. Note that you can lock your
animation files by protecting them with a password so all your Internet viewers
wonít be able to edit it. As the use Flash 5 is very pleasant even if itís a bit
harder to understand than Adobe LiveMotion. We also regret that if a multi level
undo feature is present thereís no toolbar buttons to access it quickly (each
time you want to undo something you have to go in the edit menu or to use its
shortcut).

Flash 5 TimeLine
Editor (click to enlarge)
| <-- Introduction | Advanced Features --> |
