 |

|
| ActiveWin: Reviews | Active Network | New Reviews | Old Reviews | Interviews |Mailing List | Forums |
|
|
|
|
|
DirectX |
|
ActiveMac |
|
Downloads |
|
Forums |
|
Interviews |
|
News |
|
MS Games & Hardware |
|
Reviews |
|
Support Center |
|
Windows 2000 |
|
Windows Me |
|
Windows Server 2003 |
|
Windows Vista |
|
Windows XP |
|
|
|
|
|
|
|
News Centers |
|
Windows/Microsoft |
|
DVD |
|
Apple/Mac |
|
Xbox |
|
News Search |
|
|
|
|
|
|
|
ActiveXBox |
|
Xbox News |
|
Box Shots |
|
Inside The Xbox |
|
Released Titles |
|
Announced Titles |
|
Screenshots/Videos |
|
History Of The Xbox |
|
Links |
|
Forum |
|
FAQ |
|
|
|
|
|
|
|
Windows XP |
|
Introduction |
|
System Requirements |
|
Home Features |
|
Pro Features |
|
Upgrade Checklists |
|
History |
|
FAQ |
|
Links |
|
TopTechTips |
|
|
|
|
|
|
|
FAQ's |
|
Windows Vista |
|
Windows 98/98 SE |
|
Windows 2000 |
|
Windows Me |
|
Windows Server 2002 |
|
Windows "Whistler" XP |
|
Windows CE |
|
Internet Explorer 6 |
|
Internet Explorer 5 |
|
Xbox |
|
Xbox 360 |
|
DirectX |
|
DVD's |
|
|
|
|
|
|
|
TopTechTips |
|
Registry Tips |
|
Windows 95/98 |
|
Windows 2000 |
|
Internet Explorer 5 |
|
Program Tips |
|
Easter Eggs |
|
Hardware |
|
DVD |
|
|
|
|
|
|
|
ActiveDVD |
|
DVD News |
|
DVD Forum |
|
Glossary |
|
Tips |
|
Articles |
|
Reviews |
|
News Archive |
|
Links |
|
Drivers |
|
|
|
|
|
|
|
Latest Reviews |
|
Xbox/Games |
|
Fallout 3 |
|
|
|
Applications |
|
Windows Server 2008 R2 |
|
Windows 7 |
|
|
|
Hardware |
|
iPod Touch 32GB |
|
|
|
|
|
|
|
Latest Interviews |
|
Steve Ballmer |
|
Jim Allchin |
|
|
|
|
|
|
|
Site News/Info |
|
About This Site |
|
Affiliates |
|
Contact Us |
|
Default Home Page |
|
Link To Us |
|
Links |
|
News Archive |
|
Site Search |
|
Awards |
|
|
|
|
|
|
|
Credits |
 |
Product:
Macromedia DreamWeaver 3.01 & FireWorks 3.0 STUDIO
Company: Macromedia Corp.
Website: http://www.macromedia.com
Estimated Street Price: $379.95
Review By: Julien JAY
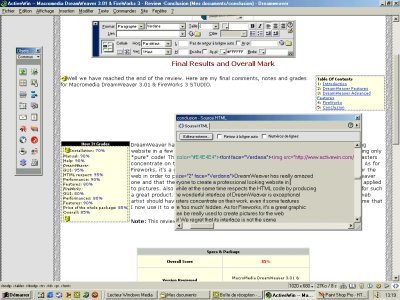
First start
|
Table Of Contents |
When you first start Macromedia Dreamweaver 3.01 you'll discover a very nice but sober graphical user interface that will help you concentrate on your web pages and not on the software. The global look and feel of DreamWeaver 3 gave us a very good impression. The fact that there's no main toolbar under the menu bar is a bit disrupting since you've got multiple floating palettes displayed on your working screen. Three toolbars are displayed by default: the properties one that displays the properties of the current selected text/picture/object, the objects toolbar that allow you to choose which object you want to add on your webpage and the launcher palette that is the shortcut place to launch several different tasks (HTML styles, CSS styles, HMTL source code and more). You'll notice that the tools of the launcher palette are replicated on the status bar of DreamWeaver: it's awesome to retrieve working space on small screens! New to this release is the ability to completely customize the working interface of DreamWeaver (menus, keyboard shortcuts, DOM calls, etc.) to best suit everyone's need. More the interface settings are stored in XML format to share them easily in a corporate environment.
Getting started with DreamWeaver
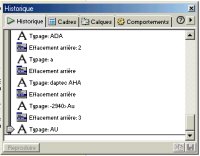
Creating a web page is very easy as DreamWeaver is the only software to offer a true WYSIWYG (what you see is what you get) display environment for any opened document. Dreamweaver is also, at this time, the unique HTML editor software to offer a history palette where all actions/changes are listed: you can save the actions to reuse them later as if it were macros. You can else choose to create your WebPages using pure HTML code or by typing them like with any word processors in a visual working space. If you're a purist you'll like the HTML source development window! Indeed code lines are displayed in different colors that help to identify the use of each portion of code (red for script, blue for content, etc.). The source code editor also offers two small but interesting features: an auto word-wrap feature and a line counter that can displays the lines number in front of each line to easily find the problematic code. When you're working on a webpage in WYSISWYG mode you can choose to display the HTML code palette where you'll see all the generated code while designing, when you switch to it to change HTML the palette will be ungrayed. Sure it also offers traditional search and replace features as well as copy/cut/paste support.
If you use DreamWeaver to create a brand new website you'll have to click on the site button of the launcher palette in order to launch the Site management window. Then click the define site list, so you'll be able to create a brand new website of your own and specify its storage folder as well as many other settings. Now click on the right panel of the Site Window and right click the name of your website, the popup menu will offer you to create new web page. Once a new white webpage is created in the site manager simply double click on it to edit it in DreamWeaver. Indeed you'll be able to manage your website in this particular area of DreamWeaver that will present you a schema of the links between all your website pages and allow to create new ones or to reorganize them the way you want. Sure the site manager window also offers to check the integrity of existing links as well as synchronizing the site. Please notice that the Site manager can import existing websites and retrieve them automatically upon the settings you entered. It's great for example when you're website is already online and when several persons are working on it from different locations. Existing Adobe GoLive & Microsoft FrontPage users will be happy to know that Macromedia has eased their migration to Dreamweaver as DreamWeaver can automatically import GoLive or FrontPage websites. For those who want to graphically design their websites the objects palette contains all the stuff they need to include various objects on webpages such as pictures, tables, interactive elements like Flash, ActiveX, ShockWave, Java applets, SSI objects (Server-Side include) & various plugins. But the objects palette can also displayed other elements such as special characters (®©™, etc.), frames, header tools, forms objects (buttons, checkboxes,) and invisible tags (anchor, commentary, etc.). So as you understood DreamWeaver offers everyone high-end designing tools to produce top quality websites the way you want. The last 'cherry on the pounding' is that in DreamWeaver: all produced web pages are HTML uncluttered: indeed unlike other web designing software DreamWeaver produces clean HTML code that won't grow each time you add a letter or you modify it. It's really an appreciable feature brings by the exclusive Macromedia RoundTrip HTML technology. So when you edit an existing webpage you're sure that you won't pollute it with unneeded HTML code.
| <--Introduction | Advanced DreamWeaver Fetaures--> |