|
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Product:
Adobe Photoshop 5.5 Web Design
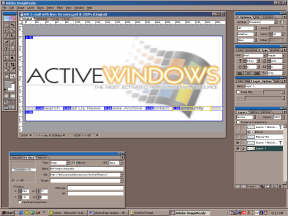
Photoshop 5.5’s biggest improvements are in the area of web image editing. Most of these improvements actually are not included within Photoshop, but within the included Adobe ImageReady 2.0 software. ImageReady 1.0 was released around the same time as Photoshop 5.0, as a separate product. At the time, it was billed as the web designer’s perfect “Photoshop companion”. Of course, this companion cost an extra $150 at the time, in addition to the already high ($499 street, $699MSRP) price of Photoshop. It would appear as if Adobe got smart in their plans to include the next release of ImageReady with Photoshop. ImageReady has only one goal: to prepare and finish images for Internet use. The interface is nearly identical to Photoshop’s, although most of the palettes are replaced with other “web-centric” palettes such as animation, optimization, rollovers, slices, and a color table. Most of the normal features are still there, especially the layering, channels, and text functions, but it is clear what the focus of ImageReady is. ImageReady’s most obvious function is to optimize images to download from the web. Once you open any image format in ImageReady, you can change your view from normal(uncompressed) to an “Optimized” view, which shows the image as it would appear under the current compression and color settings, along with the estimated download time of that optimized image. If you aren’t sure of which compression size or technique you would like to use, you can use the “2-up” or “4-up” views to compare the current(or three other) compression techniques to the original image. This provides a great way to judge how you should be compressing your image, using either GIF, JPG, or PNG formats. Not content to stop with just great compression techniques, ImageReady also provides for the harder-to-learn techniques that leave most web designers scrambling from program to program and hours of work to do, namely animation (for GIFs), slicing, and rollovers. These techniques are all usually very time consuming, are usually performed by using different programs and different techniques, making life difficult for the average web designer. The slicing tool is a dream to use, providing a great interface to slice up your image into separate parts, which can be used in image maps, rollovers, whatever you may have a use for. ImageReady even allows you to choose different optimization techniques for each slice, so you can have one slice as a high quality JPG, and another as a small GIF file. The rollover tool can be used in conjunction with the slicing tool, allowing you to create mouse rollovers for links in your images, as seen on many web sites (including ActiveWindows). All you have to do is specify the layer or effect that you would like to take place during the mouseover, type in a link for it to point to, and you’re done. The best part about these features is that ImageReady will generate all the HTML for these images itself, so no need to type out the mouseover functions or create the tables to hold the images yourself.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
This site is not related to the Microsoft Corporation in any way. Windows and the Windows logo are trademarks of the Microsoft Corporation. ActiveWindows is an independent site. The information and sources here are obtained from series of hard work & research. |