
 |

|
| ActiveWin: Reviews | Active Network | New Reviews | Old Reviews | Interviews |Mailing List | Forums |
|
|
|
|
|
DirectX |
|
ActiveMac |
|
Downloads |
|
Forums |
|
Interviews |
|
News |
|
MS Games & Hardware |
|
Reviews |
|
Support Center |
|
Windows 2000 |
|
Windows Me |
|
Windows Server 2003 |
|
Windows Vista |
|
Windows XP |
|
|
|
|
|
|
|
News Centers |
|
Windows/Microsoft |
|
DVD |
|
Apple/Mac |
|
Xbox |
|
News Search |
|
|
|
|
|
|
|
ActiveXBox |
|
Xbox News |
|
Box Shots |
|
Inside The Xbox |
|
Released Titles |
|
Announced Titles |
|
Screenshots/Videos |
|
History Of The Xbox |
|
Links |
|
Forum |
|
FAQ |
|
|
|
|
|
|
|
Windows XP |
|
Introduction |
|
System Requirements |
|
Home Features |
|
Pro Features |
|
Upgrade Checklists |
|
History |
|
FAQ |
|
Links |
|
TopTechTips |
|
|
|
|
|
|
|
FAQ's |
|
Windows Vista |
|
Windows 98/98 SE |
|
Windows 2000 |
|
Windows Me |
|
Windows Server 2002 |
|
Windows "Whistler" XP |
|
Windows CE |
|
Internet Explorer 6 |
|
Internet Explorer 5 |
|
Xbox |
|
Xbox 360 |
|
DirectX |
|
DVD's |
|
|
|
|
|
|
|
TopTechTips |
|
Registry Tips |
|
Windows 95/98 |
|
Windows 2000 |
|
Internet Explorer 5 |
|
Program Tips |
|
Easter Eggs |
|
Hardware |
|
DVD |
|
|
|
|
|
|
|
ActiveDVD |
|
DVD News |
|
DVD Forum |
|
Glossary |
|
Tips |
|
Articles |
|
Reviews |
|
News Archive |
|
Links |
|
Drivers |
|
|
|
|
|
|
|
Latest Reviews |
|
Xbox/Games |
|
Fallout 3 |
|
|
|
Applications |
|
Windows Server 2008 R2 |
|
Windows 7 |
|
|
|
Hardware |
|
iPod Touch 32GB |
|
|
|
|
|
|
|
Latest Interviews |
|
Steve Ballmer |
|
Jim Allchin |
|
|
|
|
|
|
|
Site News/Info |
|
About This Site |
|
Affiliates |
|
Contact Us |
|
Default Home Page |
|
Link To Us |
|
Links |
|
News Archive |
|
Site Search |
|
Awards |
|
|
|
|
|
|
|
Credits |

|
Microsoft
Expression Web |
Introduction
I have to say that I have been a fan of Microsoft's FrontPage web designer program since it first got developed many years ago, I found Dreamweaver slightly too in-depth for my older design, but the more the years past the more I started to make better use of the advanced features Dreamweaver had to offer while FrontPage seemed to remain stagnant. Well finally we have a newer version of FrontPage with a brand new name, oh wait I'm not supposed to call this a new version of FrontPage am I, well that's what it is so I'll be comparing the differences anyway.
-
Create CSS-based, XHTML 1.0 Transitional-conforming Web sites by default. Work better across browsers, simplifying deployment and maintenance. Configure flexible schema settings to support all combinations of HTML, XHTML, Strict, Transitional, Frameset and CSS 1.0, 2.0, and 2.1 plus browser-specific schemas. Validate your site with compatibility and accessibility reporting and against Section 508 and W3C Content Accessibility Guidelines (WCAG).
-
Generate elegant, modern CSS layouts with state-of-the-art surface design tools. Directly manipulate positioning, sizing, margins and padding. A sophisticated CSS rendering engine inside gives you the confidence to make design decisions on the fly. Try out CSS styles on the page with drag-and-drop style management, and migrate them to a central repository. Typing aids and IntelliSense® in the Code View make your process efficient and fast.
-
Build and format views of industry-standard XML data using drag-and drop tools for quick visualization. An XPath Expression Builder allows you to create complex queries, and XSL Transform (XSLT) support gives you the flexibility to present data any way you want. XML data can be retrieved and presented via live RSS feeds that match your site’s formatting.
-
Harness the power of ASP.NET 2. to transform your sites into dynamic, interactive Web applications. No code data binding required with integrated support for server and user controls. Inserting and configuring ASP.NET controls is a snap with the controls toolbox, properties grid, and on-control “action menus”. ASP.NET Master Pages make site-wide changes quick and easy.
A beta version has been out to the public for quite some time and I'm pleased to say that the final version has managed to live up to the expectations that most users had hoped it would. Expression Web is the first Web page editor that creates modern CSS and XML-Based web pages straight out of the box and for a company like Microsoft, it is even more surprising to see that it has a thorough standards-based approach which helps designers create some very good code which is wholly compatible without trying too hard. It really is very easy to use.
As I mentioned a little while back, Expression Web looks very much like the now ancient FrontPage 2003, it uses a very similar menu, the WYSIWYG design view, code view and split up code/design view are almost identical, but we have new task panes and toolbars spread around which allow us to create and edit CSS styles as well as giving us point and click control of XML data sources. I'm pleased to say that Microsoft has got rid of the Web bots that were used in FrontPage which meant that if you designed a page making use of them, you had to install special server side code onto your web server.
The rendering engine picks up, from your DOCTYPE, whether you are aiming to render pages in ‘Quirks Mode’ - rendering as in Internet Explorer 5, or in ‘Standards Mode’. If you remove the DOCTYPE from an XHTML page and then returning to Code View, the rendering engine switches from ‘Standard’ to ‘Quirks’ letting you know that the layout will now be rendered using an outdated rendering engine.
There is a new "Master Page" feature that helps make it easier to create sites that feel more consistent, this means you use a template design that can then get repeated over and over on multiple pages, a very good feature really as there are many basic users who would like to design web pages, be it a home page or a small hobby site who would like to see their pages look the same throughout. A dynamic data view is also available, it allows you to create dynamic views of things like RSS feeds on front pages and such like, yet it is done very easily.
There are a few problems with Expression Web though, there is a lack of support for secure FTP file transfers for publishing sites to the internet, so if your server has Secure FTP you will have to upload each file via a separate FTP program as you won't be able to use the Expression Web's automated feature that can optimize code as it uploads it. Another problem I have found is that the program can feel very very slow, It's certainly not my PC as not only is that cutting edge, but I've noticed it on two other peoples computers.

The design area of Expression Web on first glance, hasn't changed much since the days of FrontPage, you still get the menus up top, right clicking options which also allow you to do basic changes and copy/paste, but a good addition has been made in the upper area of the screen, if you click on a certain paragraph or image, the tags for those pieces of code appear up there, from there you can click on specific bits of code you want to change or remove via either the tag itself, or a properties menu within Expression Web.
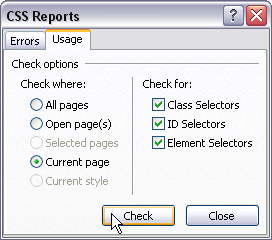
The code section of Expression Web has been improved a lot, it has a real time validation of mark up code as you write it. For example forgetting to close an element in XHTML will cause the problem to be highlighted. Expression Web also highlights any non-standard elements depending on the DOCTYPE you are using. As someone who writes a lot of CSS, I'm also very pleased with the tools that have made it into Expression Web, CSS is written just how it should be. You can also run a tool called "CSS Report" which then locates all of the CSS rules that you have used in a page and then tells you if they are inline, in the head of the document or as part of an attached stylesheet, then you can click on the location and it will then jump you straight to that certain piece of CSS, great when you want to change something or find something quickly and easily.
Expression Web is a very good product and I'm pleased to see it come out as a major step up from FrontPage 2003, which it should be after so many years. The good news is that for basic users who want to just design a few pages or a slightly more advanced homepage, Expression Web is very easy to use and can actually help people learn coding. Another good thing is that for those of us who class ourselves as developers who like working with code, Expression Web no longer buggers up your coding like FrontPage used to. Overall I find Expression Web excellent to work with, I just hope Microsoft can fix the speed problem in the future as well as add Secure FTP support.
Feel free to comment on the review here.

| Specs & Package | |
| Overall Score | 91% |
| Version Reviewed | Expression Web |
| Release Date | Out Now |
| In The Box? |
Expression Web Manual CD |
| The Good Points |
Easy to use Advanced Features Doesn't mess with code |
| The Bad Points |
Price Slow |
| Reviewers PC Setup |
Athlon 64 5000+ Windows Vista Ultimate Asus Socket AM2 M2N32-SLI Motherboard 2GB Crucial Ballistix DDR2 800Mhz Memory Connect 3D ATI X1950 XTX PCI-Express Graphics Card Sound Blaster X-Fi 1 Samsung Spinpoint 250GB SATA II Drive 1-Maxtor OneTouch II 250GB External Firewire/USB 2.0 16MB Cache Hard Drive Sony Dual Layer DVD-RW DRU700A Drive Logitech MX Revolution Wireless Mouse Logitech DiNovo Edge Keyboard be Quiet DarkPower 750W PSU Apple 20" Cinema Display |
